Визульный редактор предназначен для работы со страницами сайта без обращения к html-коду. Это облегчённая версия стандартных html-редакторов с подсказками. Редактор имеет область иснтрументов и область ввода материала. Область инструментов представлена двумя панелями. Инструменты верхней панели 
Иконка лупа. Позволяет осуществлять предпросмотр содержимого (только введённых материалов без дизайна). При её нажатии появляются варианты разрешения экрана, с которым следует просмотреть содержимое 

Иконка вставка. Позволяет вставлять материал как текст из текстового редактора Word. При нажатии на иконку появляется окно вставки текста 

Иконки отмены (левая) и повтора (правая) действий. Позволяют отменить шаг действия или повторить его. 
Иконка цвета текста. Позволяет задавать цвет текста (выделить текст - задать цвет). При нажатии на иконку появляется палитра цветов. Выбор цвета осуществляется выбором цветного квадрата. 
Крестик в нижнем левом углу закрывает палитру. Если цвета, представленные в малой палитре не удовлетворяют, можно использовать большую палитру, нажав на 'Больше цветов...' 
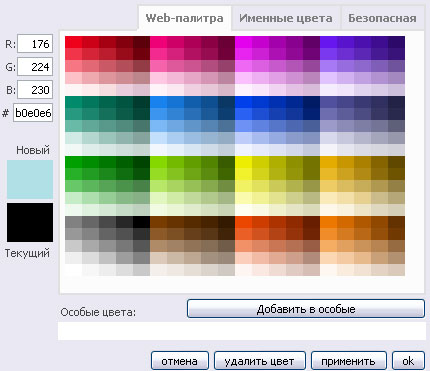
Здесь можно выбрать web-палитру (256 цветов), именные цвета и безопасную палитру (216 цветов). Это палитры, принятые для Web-страниц интернета. Иллюстрации, созданные в такой палитре будут воспроизводиться на любой модели компьютера без искажений цвета. Вверху слева находятся значения модели RGB, которые можно вставить, если они известны, ниже под ними расположено окно цветового кода (#b0e0e6), который вставляется в html-код страницы. Внизу слева расположены образцы цвета - выбираемый и текущий. Работа с большой палитрой сводится к выбору цвета и нажатию кнопки применить. Если выбираемый цвет будет часто в дальнейшем использоваться, то его можно добавить в особые, нажав кнопку 'Добавить в особые'. При этом цвет появится в малой палитре под строкой 'Особые цвета' 

Иконка заливка. Позволяет выбрать цвет фона. Работа со цветом фона совершенна аналогична работе со цветом текста (малой и большой палитрами). 
Иконка ссылка. Позволяет вставлять на страницу ссылку. При её нажатии появляется диалоговое окно с выбором параметров. 
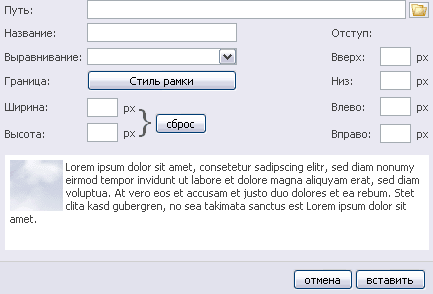
Иконка изображения. Позволяет вставлять изображения. При нажатии на иконку появлятся диалоговое окно с выбором параметров 
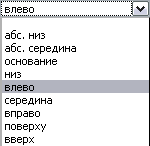
В верхней строке можно выбрать картинку из файлового менеджера. Если картинка находится на другом ресурсе или на компьютере пользователя, то её необходимо предварительно загрузить в файловый менеджер. Во второй строке указывается название, которое будет служить alt-тегом картинки. В третьей строке можно выбрать вариант выравнивания картинки из выпадающего списка 
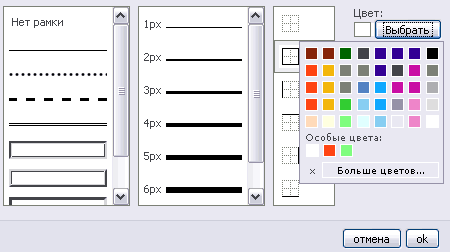
Выбранный вариант выравнивания отображается в нижней части окна. Кнопка 'граница' позволяет выбрать рамку изображения (тип, толщину, цвет) 
В окошках размеров можно задать размер изображения в пикселах. В правом части диалогового окна указываются размеры отступа. Пример введённых размеров отступа отображается в нижней части окна. 
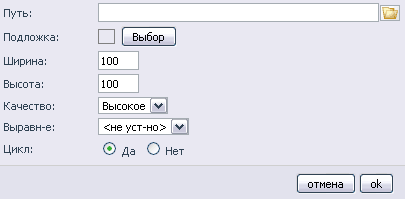
Иконка flash. Позволяет вставить флеш-анимацию. При нажатии на иконку появляется диалоговое окно с выбором параметров 
Окно схожее со вставкой изображения. Указывается файл в файловом менеджере, цвет подложки (палитрами), размера объекта, качество воспроизведения, выравнивание и цикл (будет повторятся анимация или нет). 
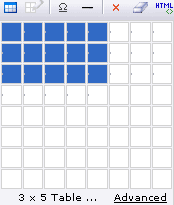
Иконка таблица. Позволяет вставлять таблицу. При нажатии на иконку появляется простой вариант построения таблицы 
При помощи мышки выбирается количество столбцов и строк, которые выделяются синим цветом. Для подтверждения выбора необходимо необходимо кликнуть мышкой. Для построения более сложной таблицы необходимо нажать на 'Больше возможностей' 
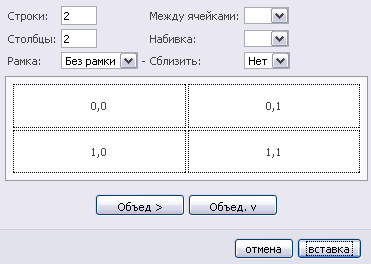
Появляется диалоговое окно, позволяющее выбрать число строк, столбцов, расстояние между ячейками, рамку, а также объединить столбцы или строки. Объединение столбцов или ячеек происходит путём выделения мышкой нужных элементов или нажатия кнопки 'Объед >' или 'Объед. v'. 
Иконка редактирования таблицы. Позволяет редактировать уже созданную таблицу. При нажатии на иконку следует выбрать, что именно будет отредактировано - ячейки или таблица 
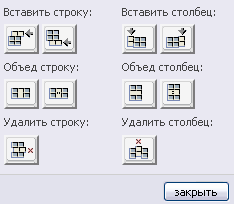
Диалоговое окно пункта ячейки позволяет вставлять, объединять и удалять строки и ячейки уже вставленной таблицы. Изменению подвергается та ячейка, в которой находится курсор. 
Диалоговое окно редактирования таблицы состоит из трёх вкладок 


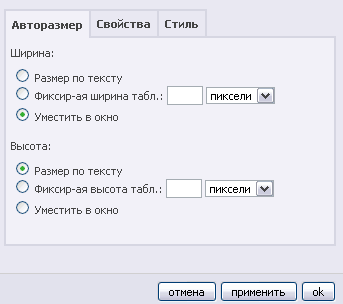
Во вкладке Авторазмер можно указать параметры высота и ширины таблицы.
Размер по тексту - ширина и высота равны размещённому в ячейке тексту.
Фиксированная ширина и высота - задаётся значение в пикселах.
Уместить в окно - ширина и высота таблицы равны окну визуального редактора.
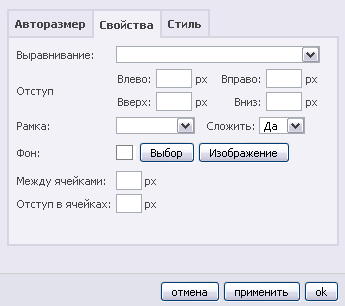
Во вкладке Свойства можно задать выравнивание таблицы, отступы от краёв, отступы в ячейках и между ними, рамку и фон таблицы.
Диалоговое окно редактирования ячейки примерно одинаковое, содержашее тот же самый набор параметров.
P.S. Удалить ячейку или таблицу можно нажатием на крестик, расположенный на линиях строк и столбцов

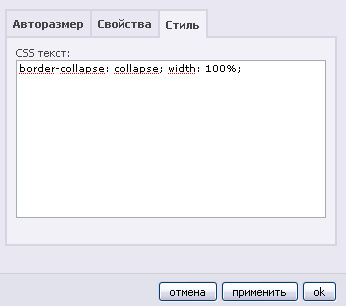
Во вкладке Стиль можно прописать дополнительные атрибуты таблицы на языке CSS. 
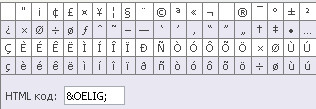
Иконка омега. Позволяет вставлять специальные символы, например, ©, £ и другие. При нажатии на иконку появляется список символов. Под списком расположено окно с кодом данного символа. Работа с таблицей сводится к выбору символа (кликнуть мышкой) 

Иконка строка. Позволяет вставлять линию, соответствующую тегу <hr> 
Иконка крест. Позволяет удалить всё содержимое страницы. При нажатии на иконку, система спросит подтверждение удаления 

Иконка ластик. Позволяет удалять форматирование. Форматирование - это процесс изменения вида текста для различных целей, например, изменение цвета, шрифта, кегля, стиля начертания, выравнивания и т.д. Выделение форматированного текста и последующее нажатие ластика возвращает текст в исходный вид (гарнитура Verdana, цвет чёрный, размер 8 пунктов, выравнивание по левому краю без отступов). 
Иконка HTML. Позволяет в отдельном окне редактировать html-код.
Инструменты нижней панели

Иконка стили и форматирование. Содержит выпадающий список 
Работа с текстом, абзацем, списками аналогична работе в текстовом редакторе Word. Форматирование ячейки содержит примерно тот же набор параметров, который был рассмотрен выше при рассмотрении инструмента Редактирование таблицы - редактирование таблицы. Пункт 'Особый CSS' позволяет вписать в отдельном окне атрибуты на языке CSS. 
Панель форматирования текста аналогичная таковой в текстовом редакторе Word. Включает (слева на право): работу с абзацем, выбор шрифта, размера, выделение текста жирным, наклон текста, подчёркивание текста, выравнивание по левому краю, по центру, по правому, нумерованный список, маркированный список, отступ справа, отступ слева.
|