Здравствуйте!
Здесь будет описан урок как сделать юзербар!
Итак! 1)Создаем новый файл размером 350х19 рх.Фон оставляем прозрачным или заливаете нужным цветом (как захотите).
2)Заливаем его градиентом, или по желанию - штрихуем.

3)Открываем изображение, которое будет на юзербаре. Если оно нам не подходит по размеру, то идем в Редактирование->Свободное трансформирование(ctrl+t) Вырезаем изображение, и вставляем его в юзербар.Пишем шрифт.Добавляем блик сверху - создайте новый слой, возьмите инструмент "Выделение" , создайте выделение на верхней половине юзербара, залейте его белым цветом и ослабите прозрачность слоя.Готово!
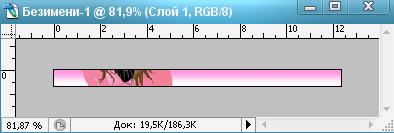
А теперь - если хочешь сделать более сложный и более красивый юзербар. Все делаем до 3-го пункта. Затем вставляете изображение(НЕТРАНСФОРМИРОВАННОЕ!)Но если оно очень уж большое, то уменьшите его. Перемещаем его так, чтобы низ вставленного изображения совпадал с низом юзербара.

Переходим в Image Ready.

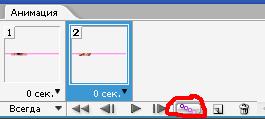
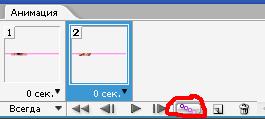
Создаем дубликат кадра.

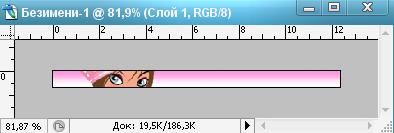
Перемещаем наше изображение, чтобы верх его совпадал с верхом юзербара.Делайте это клавиатурой - при перемещении мышкой изображение может скоситься в сторону.

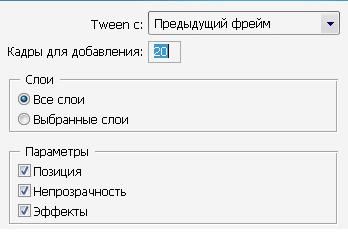
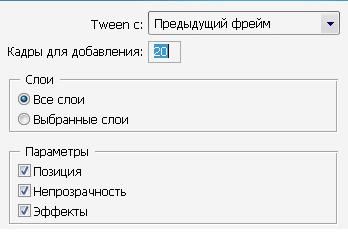
Создаем промежуточные кадры.

Настройки:

Готово!
Вот мой результат:

Урок принадлежит сайту graphic.at.ua!Копирование запрещено!